Измерение и оптимизация Google Core Web Vitals: техническое руководство по SEO

Сбор данных об эффективности вашего сайта – это первый шаг на пути к обеспечению максимального удобства пользователей. На протяжении многих лет Google предоставлял различные инструменты для оценки и составления отчетов о производительности сети.
Среди них есть Core Web Vitals — набор сигналов производительности, которые Google считает критически важными для любого веб-интерфейса.
В этой статье описывается текущий набор основных веб-показателей, а также ключевые советы и инструменты, которые помогут повысить производительность вашего веб-сайта и обеспечить удобство работы с страницами для пользователей.
Взгляд на эволюцию веб-производительности
Прошли те времена, когда повысить производительность сайта было несложно.
Раньше веб-сайты часто тормозились из-за раздутых ресурсов и медленных соединений. Но вы можете превзойти конкурентов, сжимая некоторые изображения, включив сжатие текста или минимизировав таблицы стилей и модули JavaScript.
Сегодня скорость соединения выше. Большинство ресурсов по умолчанию сжимаются, и многие плагины поддерживают сжатие изображений, развертывание кэша и т. д.
Стремление Google к более быстрому Интернету продолжается. PageSpeed Insights (PSI) по-прежнему доступен на сайте web.dev и является лучшим инструментом для оценки загрузки отдельных страниц.
Хотя многие считают, что рейтинги PSI являются излишне карательными, они по-прежнему наиболее близки к тому, как Google может взвешивать и ранжировать сайты с помощью сигналов скорости страницы.
Чтобы пройти последнюю версию теста скорости страницы Google, вам необходимо пройти тест Core Web Vitals Assessment.
Понимание основных веб-показателей
Основные веб-показатели – это набор показателей, интегрированных в более широкие поисковые сигналы по удобству страниц, представленные в 2021 году. Каждый показатель «представляет собой отдельный аспект взаимодействия с пользователем, поддается измерению в полевых условиях и отражает реальный опыт пользователя». критический результат, ориентированный на пользователя», — по данным Google.
Текущий набор показателей Core Web Vitals включает в себя:
Первая содержательная краска
Первая входная задержка
Задержка первого ввода (заменяется на «Взаимодействие со следующей отрисовкой»)
Взаимодействие со следующей отрисовкой
Время до первого байта
Самая большая содержательная краска
Совокупный сдвиг макета
Web.dev объясняет, как работает каждая метрика, следующим образом.
Первая отрисовка контента (FCP)
Показатель First Contentful Paint (FCP) измеряет время с момента начала загрузки страницы до момента отображения какой-либо части ее содержимого на экране. Для этого показателя «контент» относится к тексту, изображениям (включая фоновые изображения), элементам или небелым элементам ».
Что это означает для технических специалистов по поисковой оптимизации
FCP довольно легко понять. Когда веб-страница загружается, некоторые элементы появляются (или «рисуются») раньше других. В этом контексте «рисование» означает рендеринг на экране.
Как только какая-либо часть страницы будет отображена (скажем, основная панель навигации загружается раньше других элементов), FCP будет зарегистрирован в этот момент.
Думайте об этом как о том, как быстро страница начинает загружаться для пользователей. Загрузка страницы не будет завершена, но она начнется.
Задержка первого ввода (FID)
"FID измеряет время с момента, когда пользователь впервые взаимодействует со страницей (то есть, когда он нажимает ссылку, нажимает кнопку или использует собственный элемент управления на основе JavaScript) до момента, когда браузер фактически активируется. сможет начать обработку обработчиков событий в ответ на это взаимодействие».
Что это означает для технических специалистов по поисковой оптимизации
FID – это набор показателей оперативности взаимодействия с пользователем, который в марте 2024 года будет заменен на "Взаимодействие с следующей отрисовкой" (INP).
Если пользователь взаимодействует с элементом на странице (например, ссылкой, сортировкой таблицы или применением фасетной навигации), сколько времени потребуется сайту, чтобы начать обработку этого запроса?
Взаимодействие со следующей отрисовкой (INP)
"INP – это показатель, который оценивает общую реакцию страницы на действия пользователя путем наблюдения за задержкой всех действий с помощью щелчков, касаний и клавиатуры, которые происходят на протяжении всего периода посещения пользователем страницы. Окончательное значение INP представляет собой самое продолжительное наблюдаемое взаимодействие без учета выбросов».
Что это означает для технических специалистов по поисковой оптимизации
Как уже упоминалось, INP заменит FID в качестве основного веб-показателя в марте 2024 года.
INP учитывает более глубокую информацию (очевидно, вплоть до клавиатуры) и, вероятно, является более подробной и сложной.
Время до первого байта (TTFB)
«TTFB — это показатель, измеряющий время между запросом ресурса и моментом начала поступления первого байта ответа».
Что это означает для технических специалистов по поисковой оптимизации
Как долго сайт начнет предоставлять этот ресурс после запроса «ресурса» (т. е. встроенного изображения, модуля JavaScript, таблицы стилей CSS и т. д.)?
Предположим, вы посещаете веб-страницу, а на ней есть встроенное изображение. Он начинает загружаться, но еще не закончил загрузку. Сколько времени пройдет до того, как самый первый байт этого изображения будет доставлен с сервера клиенту (веб-браузеру)?
Самая большая отрисовка контента (LCP)
Показатель «Наибольшая содержательная отрисовка (LCP)» показывает время рендеринга самого большого изображения или текстового блока, видимого в области просмотра, относительно момента начала загрузки страницы».
Что это означает для технических специалистов по поисковой оптимизации
LCP – один из самых важных показателей, но его сложнее всего удовлетворить.
После загрузки наибольшего фрагмента визуального носителя (например, текста или изображения) LCP регистрируется.
Вы можете прочитать это так: сколько времени требуется для загрузки основной части основного контента страницы?
Возможно, дальше по странице еще загружаются небольшие фрагменты, которые большинство пользователей не заметят.
Но к моменту регистрации LCP уже загрузится большая и очевидная часть вашей страницы. Если это произойдет слишком долго, проверка LCP не пройдет.
Накопленный сдвиг макета (CLS)
"CLS – это показатель наибольшего количества изменений макета для каждого неожиданного изменения макета, которое происходит в течение всего срока службы страницы.
Сдвиг макета происходит каждый раз, когда видимый элемент меняет свое положение от одного отображаемого кадра к другому. (Подробнее о том, как рассчитываются баллы за смену макета, см. ниже.)
Серия изменений макета, известная как окно сеанса, – это когда один или несколько отдельных сдвигов макета происходят в быстрой последовательности с интервалом менее 1 секунды между каждым сдвигом и максимум 5 секундами в течение всей продолжительности окна.
Самый большой всплеск — это окно сеанса с максимальным совокупным баллом всех сдвигов макета в этом окне».
Что это означает для технических специалистов по поисковой оптимизации
Раньше, когда оптимизация скорости страницы была проще, многие владельцы сайтов осознавали, что могут добиться невероятно высоких показателей скорости страницы, просто отложив все ресурсы, блокирующие рендеринг (обычно листы CSS и модули JavaScript).
Это отлично ускорило загрузку страниц, но сделало навигацию в Интернете более сбойной и раздражающей.
Если ваш CSS, который контролирует все стили вашей страницы, отложен, то содержимое страницы может загрузиться до того, как будут применены правила CSS.
Это означает, что содержимое вашей страницы будет загружаться без стилей, а затем немного подпрыгивать по мере загрузки CSS.
Это действительно раздражает, если вы загружаете страницу и нажимаете на ссылку, но затем ссылка перескакивает, и вы нажимаете не на ту ссылку.
Если вы, как и я, немного страдаете ОКР, такие переживания просто приводят в ярость (даже несмотря на то, что они занимают всего несколько секунд времени).
Поскольку владельцы сайтов пытались «играть» с рейтингами скорости страниц, откладывая все ресурсы, Google потребовался контрметрик, который компенсировал бы весь прирост скорости страницы дефицитом пользовательского опыта.
Введите совокупный сдвиг макета (CLS). Это один из хитрых клиентов, который хочет испортить вам день, если вы попытаетесь широко применить повышение скорости страницы, не думая о своих пользователях.
CLS в основном анализирует загрузку вашей страницы на предмет сбоев и задержек в правилах CSS.
Если их слишком много, вы не пройдете оценку Core Web Vitals, несмотря на соответствие всем показателям, связанным со скоростью.
Оценка основных веб-показателей для улучшения результатов UX и SEO
Один из лучших способов проанализировать эффективность отдельной веб-страницы — загрузить ее в PageSpeed Insights. Представление разделено на комбинацию:
Данные на уровне URL.
Данные происхождения (на уровне домена).
Лабораторные данные.
Данные поля.
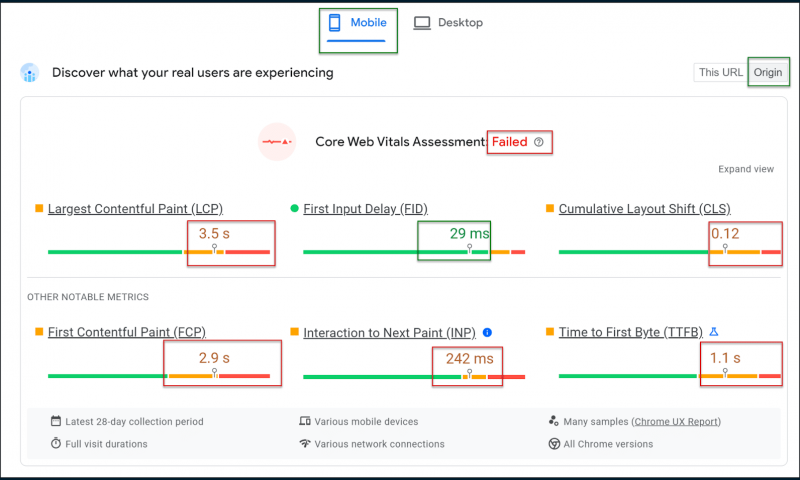
Чтобы понять это, нам нужно рассмотреть пример:
https://pagespeed.web.dev/anaанализ/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile
Здесь мы можем увидеть рейтинги скорости страниц и показатели домашней страницы TechCrunch.
Выше вы можете видеть, что основная оценка веб-показателей не удалась.
В мобильном Интернете важно выбрать вкладку результатов Мобильные, которая должна отображаться по умолчанию (это результаты, которые действительно имеют значение).
Выберите переключатель Происхождение, чтобы видеть общие данные, усредненные по домену вашего сайта, а не только по главной странице (или по любой другой странице, которую вы сканируете).
Далее по странице вы увидите старый, знакомый числовой рейтинг скорости страницы:
Итак, в чем же разница между новой оценкой Core Web Vitals и старой оценкой скорости страницы?
По сути, новая оценка Core Web Vitals (прошел/не прошел) основана на полевых данных (реальных пользователей).
Старый числовой рейтинг основан на смоделированных мобильных сканированиях и лабораторных данных, которые являются лишь приблизительными.
По сути, Google перешел на оценку Core Web Vitals с точки зрения изменения рейтинга в поисковых системах.
Для ясности: смоделированные лабораторные данные могут дать хорошее представление о том, что происходит не так, но Google не использует этот числовой рейтинг в своих алгоритмах ранжирования.
И наоборот, оценка Core Web Vitals не дает подробной информации. Однако эта оценка учитывается в алгоритмах ранжирования Google.
Итак, ваша главная цель — использовать более обширную лабораторную диагностику, чтобы в конечном итоге пройти оценку основных веб-показателей (полученную на основе полевых данных).
Помните, что когда вы вносите изменения на свой сайт, хотя числовой рейтинг может сразу заметить изменения, вам придется подождать, пока Google соберет больше данных из полей, прежде чем вы сможете в конечном итоге пройти оценку Core Web Vitals.
Вы заметите, что и оценка основных веб-показателей, и старый рейтинг скорости страницы используют одни и те же показатели.
Например, оба они ссылаются на первую отрисовку контента (FCP), наибольшую отрисовку контента (LCP) и совокупный сдвиг макета (CLS).
В некотором смысле типы показателей, рассматриваемых в каждой рейтинговой системе, довольно схожи. Различен уровень детализации и источник исследуемых данных.
Вы должны стремиться пройти полевой тест Core Web Vitals. Однако, поскольку данных не слишком много, для прогресса вы можете использовать традиционные лабораторные данные и диагностику.
Мы надеемся, что вы сможете пройти оценку Core Web Vitals, воспользовавшись лабораторными возможностями и диагностикой. Но помните, что эти два теста не связаны между собой.
Анонсы наших новых статей в Телеграме